
Coda 2.5が公開されましたねー。
(2014年10月16日に公開)
Panic Blog » Coda 2.5をご紹介します
http://www.panic.com/blog/ja/introducing-coda-2-5-j/
Sublime Textが人気な昨今ですが私個人はCoda派なので、引き続きCodaを使い続けますし、引き続きCodaを応援しています!
さて、ちょっと作りたいものがあって、Codaプラグインの作り方を調べたのでメモ。
オフィシャルドキュメントは下記ページを参照。
Coda プラグインを作成する
http://panic.com/jp/coda/plugins-dev.html
日本語のドキュメントがなくなってた…。
わかりやすいドキュメントだっただけに残念…。
英語のドキュメント(ってほどでもないけど…)は下記。
panicinc/CodaPluginKit
https://github.com/panicinc/CodaPluginKit
Codaプラグインを作る前に
自分が作りたいプラグインがすでに誰かによって作られていないか調べておくことで、「プラグイン作ってみたけどすでにあるじゃん!」ってならなくて済みます。
とりあえず、オフィシャルサイトのプラグイン一覧と、Githubで「coda plugin」で検索しておけばいいのかなぁと思っています。
Coda Plug-ins
http://panic.com/coda/plugins.php#Picks
Search · coda plugin
https://github.com/search?q=coda+plugin&type=Repositories&ref=searchresults
→ Githubのほうは結構数が多いので、全部に目を通すのは大変かも。
Codaプラグインの作り方の種類
Codaプラグインの作り方は下記の二種類。
- 「CocoaプラグインAPI」を使用する
- 「Coda Plug-in Creator」を使用する
「CocoaプラグインAPI」のほうが複雑なことができて動作が速いけど、CocoaってことはXcodeでObjective-C(今はSwift?よくわかってない…。)を書かないといけないので、敷居が高い。(現時点では私はObjective-Cをほとんど書いたことがない。)
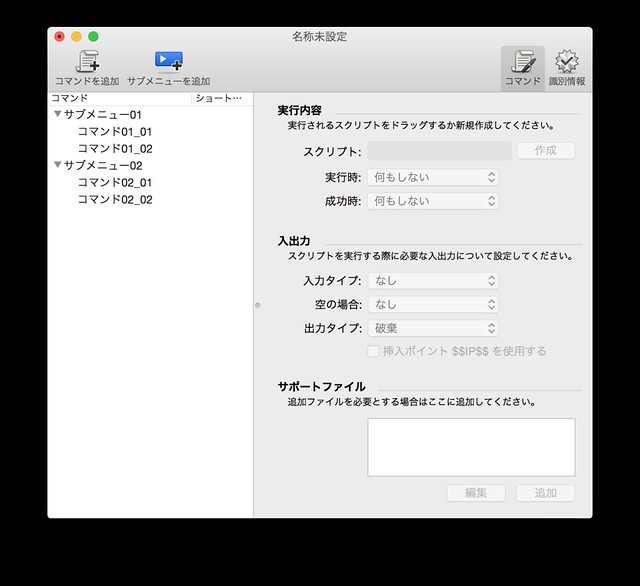
「Coda Plug-in Creator」は「Coda Plug-in Creator.app」っていうMacアプリを起動して、「入出力時に何をするか」「何を入力として受け取って、どのように出力するか」「ショートカットに何を設定するか」をGUIで作ることができて、実際の処理は好きなプログラム言語で書くことができる。

Codaプラグインの環境変数を表示するプラグインを書いてみる
Codaプラグインの環境変数を文書中に出力するプラグインをいくつかのプログラム言語で書いてみました。
環境変数は下記の通り。
- CODA_BUNDLE_PATH
- プラグインバンドルへのパス
- CODA_BUNDLE_SUPPORT
- プラグインバンドルに含まれるサポートディレクトリへのパス(サポートファイルを使用した場合)
- CODA_FILEPATH
- 編集された書類のファイル名を含むフルパス。未保存の書類の場合は空
- CODA_LINE_ENDING
- ソース書類の末端で使用されている文字(CR、LF、CR+LF等)
- CODA_LINE_INDEX
- 選択されている行のキャラクタインデックス
- CODA_LINE_NUMBER
- 現在の行番号
- CODA_SELECTED_TEXT
- 選択されているテキスト部分
- CODA_SITE_LOCAL_PATH
- 書類が含まれているサイトへのフルローカルパス。サイト設定を利用していない場合、またはサイト設定のローカルパスが未設定の場合は空
- HOME
- 現在のユーザのホームディレクトリへのパス
プログラムと実行結果は下記。
shell
プログラム
#!/bin/sh
echo CODA_BUNDLE_PATH: $CODA_BUNDLE_PATH
echo CODA_BUNDLE_SUPPORT: $CODA_BUNDLE_SUPPORT
echo CODA_FILEPATH: $CODA_FILEPATH
echo CODA_LINE_ENDING: $CODA_LINE_ENDING
echo CODA_LINE_INDEX: $CODA_LINE_INDEX
echo CODA_LINE_NUMBER: $CODA_LINE_NUMBER
echo CODA_SELECTED_TEXT: $CODA_SELECTED_TEXT
echo CODA_SITE_LOCAL_PATH: $CODA_SITE_LOCAL_PATH
echo HOME: $HOME実行結果
CODA_BUNDLE_PATH: /Users/username/Library/Application Support/Coda 2/Plug-ins/PrintEnv.codaplugin/Contents/Resources/AD3A8F1D-A57D-4D2A-9961-60126F6A1264
CODA_BUNDLE_SUPPORT: /Users/username/Library/Application Support/Coda 2/Plug-ins/PrintEnv.codaplugin/Contents/Resources/AD3A8F1D-A57D-4D2A-9961-60126F6A1264/Support Files
CODA_FILEPATH:
CODA_LINE_ENDING:
CODA_LINE_INDEX: 0
CODA_LINE_NUMBER: 1
CODA_SELECTED_TEXT:
CODA_SITE_LOCAL_PATH: /Volumes/Macintosh HD/Users/username/Works/test
HOME: /Users/username PHP
#!/usr/bin/php
<?php
var_dump($_ENV);
?>実行結果
array(25) {
["CODA_BUNDLE_PATH"]=>
string(134) "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/403682A7-7C0F-4F9A-87EB-829538ECB429"
["SSH_AUTH_SOCK"]=>
string(28) "/tmp/launch-AmB9Fv/Listeners"
["TM_BUNDLE_SUPPORT"]=>
string(148) "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/403682A7-7C0F-4F9A-87EB-829538ECB429/Support Files"
["TM_SELECTED_TEXT"]=>
string(0) ""
["TM_LINE_INDEX"]=>
string(1) "0"
["__CHECKFIX1436934"]=>
string(1) "1"
["Apple_PubSub_Socket_Render"]=>
string(25) "/tmp/launch-jkIfyk/Render"
["CODA_BUNDLE_SUPPORT"]=>
string(148) "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/403682A7-7C0F-4F9A-87EB-829538ECB429/Support Files"
["TM_LINE_NUMBER"]=>
string(1) "5"
["LANG"]=>
string(11) "en_US.UTF-8"
["SHELL"]=>
string(9) "/bin/bash"
["LC_CTYPE"]=>
string(11) "en_US.UTF-8"
["PATH"]=>
string(29) "/usr/bin:/bin:/usr/sbin:/sbin"
["CODA_LINE_NUMBER"]=>
string(1) "5"
["TM_BUNDLE_PATH"]=>
string(134) "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/403682A7-7C0F-4F9A-87EB-829538ECB429"
["CODA_LINE_ENDING"]=>
string(1) "
"
["HOME"]=>
string(13) "/Users/username"
["TMPDIR"]=>
string(49) "/var/folders/82/xr64d58x1hj0qkldkmn5bnm00000gn/T/"
["CODA_FILEPATH"]=>
string(140) "/Volumes/Macintosh HD/Users/username/Library/Caches/Cleanup At Startup/Coda Plug-in Creator/403682A7-7C0F-4F9A-87EB-829538ECB429/print_env.php"
["TM_FILEPATH"]=>
string(140) "/Volumes/Macintosh HD/Users/username/Library/Caches/Cleanup At Startup/Coda Plug-in Creator/403682A7-7C0F-4F9A-87EB-829538ECB429/print_env.php"
["CODA_LINE_INDEX"]=>
string(1) "0"
["USER"]=>
string(6) "username"
["LOGNAME"]=>
string(6) "username"
["CODA_SELECTED_TEXT"]=>
string(0) ""
["__CF_USER_TEXT_ENCODING"]=>
string(10) "0x1F5:1:14"
}Ruby
#!/usr/bin/ruby
for $value in ENV do
print "#{$value}\n"
end実行結果
["CODA_BUNDLE_PATH", "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/970C2E11-33C9-468F-9389-F6B9AC20A356"]
["SSH_AUTH_SOCK", "/tmp/launch-AmB9Fv/Listeners"]
["TM_BUNDLE_SUPPORT", "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/970C2E11-33C9-468F-9389-F6B9AC20A356/Support Files"]
["TM_SELECTED_TEXT", ""]
["TM_LINE_INDEX", "0"]
["__CHECKFIX1436934", "1"]
["Apple_PubSub_Socket_Render", "/tmp/launch-jkIfyk/Render"]
["CODA_BUNDLE_SUPPORT", "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/970C2E11-33C9-468F-9389-F6B9AC20A356/Support Files"]
["TM_LINE_NUMBER", "4"]
["LANG", "en_US.UTF-8"]
["SHELL", "/bin/bash"]
["LC_CTYPE", "en_US.UTF-8"]
["PATH", "/usr/bin:/bin:/usr/sbin:/sbin"]
["CODA_LINE_NUMBER", "4"]
["TM_BUNDLE_PATH", "/Users/username/Library/Application Support/Coda 2/Plug-ins/Print Env.codaplugin/Contents/Resources/970C2E11-33C9-468F-9389-F6B9AC20A356"]
["CODA_LINE_ENDING", "\n"]
["HOME", "/Users/username"]
["TMPDIR", "/var/folders/82/xr64d58x1hj0qkldkmn5bnm00000gn/T/"]
["CODA_FILEPATH", "/Volumes/Macintosh HD/Users/username/.gitignore_global"]
["TM_FILEPATH", "/Volumes/Macintosh HD/Users/username/.gitignore_global"]
["CODA_LINE_INDEX", "0"]
["USER", "username"]
["LOGNAME", "username"]
["CODA_SELECTED_TEXT", ""]
["__CF_USER_TEXT_ENCODING", "0x1F5:1:14"]
コードはGithubに置いておくので、どなたかの参考になれば幸いです。
https://github.com/dounokouno/Print-Env.codaplugin
Codaプラグインの削除方法
Coda 2.5からはCodaの環境設定から削除できるようになってた。
ありがたい。
